A Automattic lançou recentemente mais um plugin no mercado: o Jetpack Boost. Este novo plugin visa melhorar o desempenho dos sites. O plugin ainda está na versão 1.0, mas já está com mais de 2 mil instalações ativas.
Quer saber mais? Neste post, que é uma tradução do artigo divulgado pelo WP Tavern, você vai entender melhor como funciona este novo plugin e o que ele pode fazer pelo seu site.
O Boost é um plugin separado da marca Jetpack e não requer o núcleo do Jetpack para funcionar. O plugin está disponível para download no repositório oficial do WordPress.
Agora, que tal conhecer as funcionalidades deste plugin?
Módulos de desempenho do Jetpack Boost
O Jetpack Boost conta com três módulos de desempenho:
- CSS crítico: este módulo tem como objetivo otimizar o carregamento das suas páginas e postagens para exibir o seu conteúdo com mais rapidez, especialmente para os usuários que utilizam dispositivos móveis para navegar em seu site.
- Adiar o carregamento de JavaScript não essencial: com este módulo, é possível mover algumas tarefas de carregamento para depois que a página é carregada, desta forma os itens visíveis serão carregados mais rápido.
- Lazy Loading é o último dos três módulos. Ele é responsável por carregar imagens à medida que o visitante as exibe.
Depois que o plugin é instalado, os usuários podem ativar ou desativar os módulos. Além disso, o Jetpack Boost exibe uma pontuação inicial quando é instalado pela primeira vez em seu site e será atualizado após a implementação das otimizações.
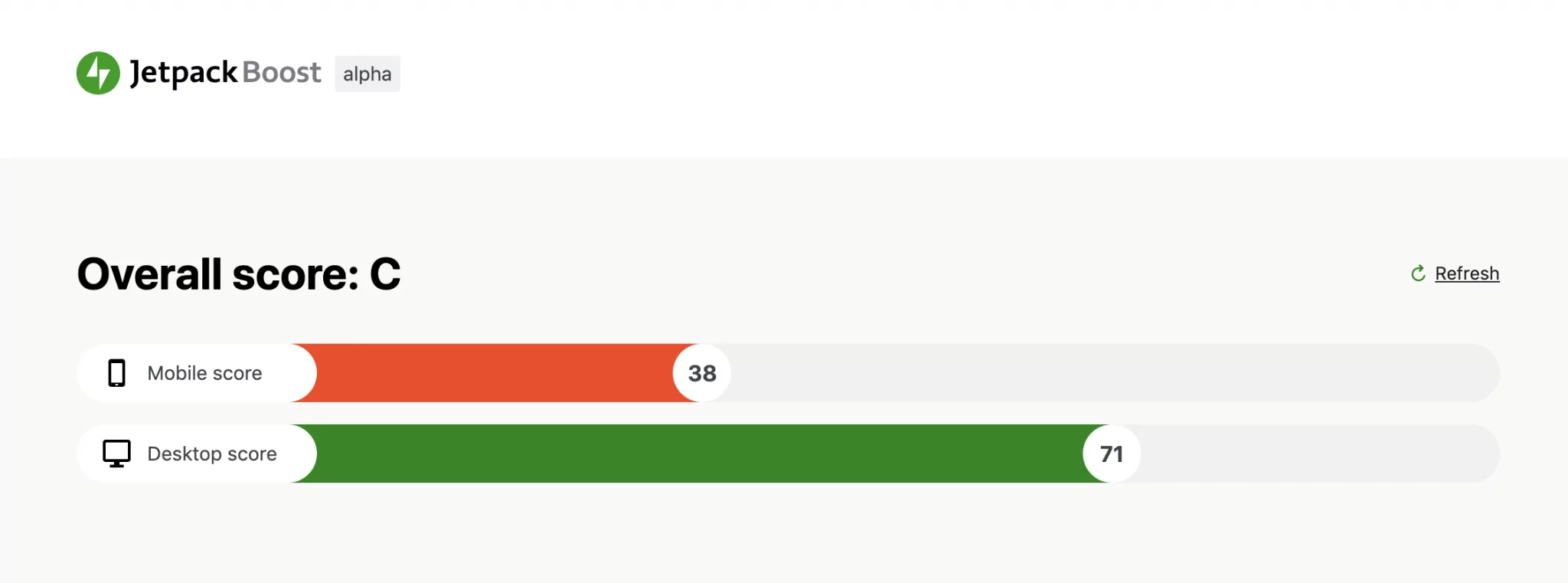
Abaixo, está um exemplo de pontuação de um blog simples com 20 plugins ativos:

Foto: Reprodução/WP Tavern
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
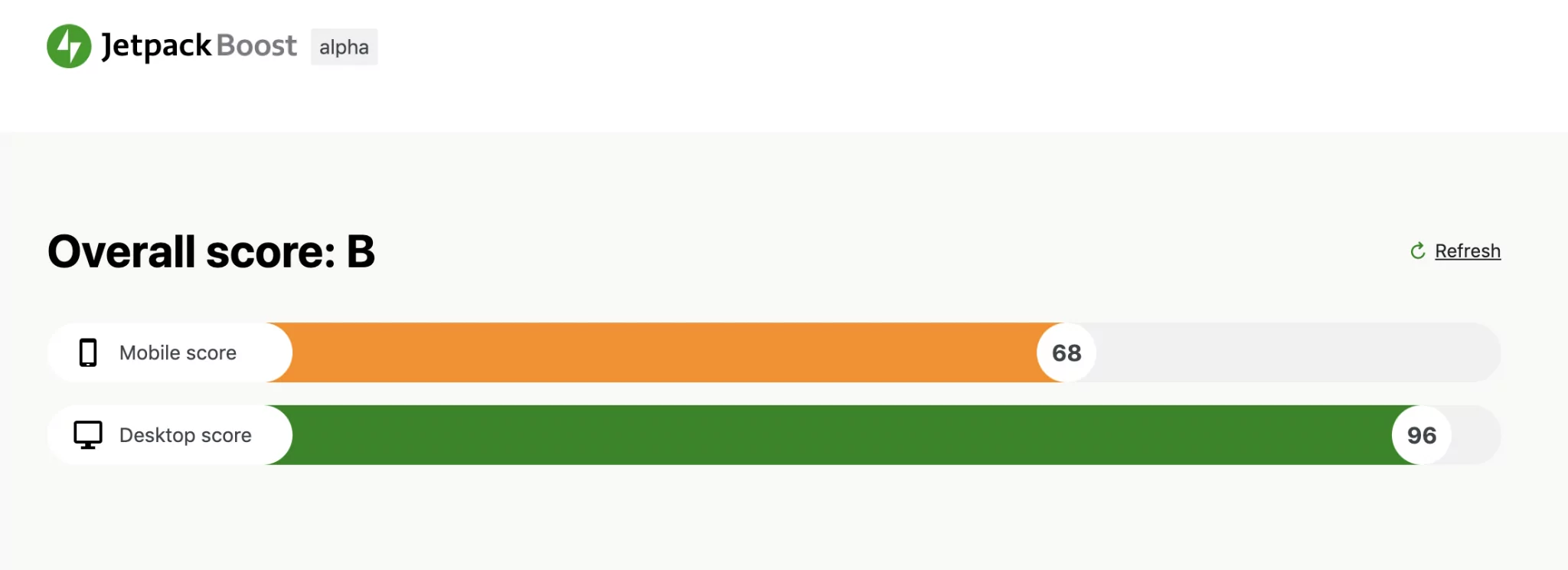
Depois de instalar o Jetpack Boost, houve uma melhoria significativa nas pontuações do painel. No entanto vale salientar que este plugin não é uma varinha mágica, mas é uma maneira bastante amigável de lidar com alguns problemas básicos de desempenho que podem resultar em uma experiência melhor para o visitante.

Foto: Reprodução/WP Tavern
Verifique as pontuações após a instalação do Jetpack Boost
Após instalar este novo plugin, é importante que você verifique as pontuações. Além disso, ao avaliar os resultados, será mais fácil perceber quais melhorias ainda podem ser implementadas em seu site.
Para verificar as pontuações, você pode usar o web.dev e o Google Page Speed Insights.
Core Web Vitals
Você já ouviu falar em Core Web Vitals? Criado pelo Google, as Web Vitals são métricas que se cumpridas pelos sites proporcionarão uma melhor experiência para os usuários que navegam em seu site. Este novo plugin da Automattic promete promover melhorias que farão com que seu site esteja de acordo com as métricas Core Web Vitals.
Quer saber mais sobre Core Web Vitals, então clique aqui e confira um post que trará mais informações para que você entenda como as novas métricas do Google podem afetar o seu site.
A opinião dos criadores do Jetpack Boost
O engenheiro de automação Nauris Pūķis, que trabalhou no projeto de criação do plugin disse que um dos motivos pelos quais o plugin foi criado foi para ajudar os usuários a “obter seus Web Vitals e tornar a web um lugar melhor”.
A princípio, a partir de junho de 2021, após o lançamento do Google Page Experience, estas métricas se tornarão um fator de ranqueamento para o Google.
Apesar do Jetpack já incluir tantos recursos diferentes e variados, a Automattic optou por colocar os módulos Boost em um plugin separado.
“Queremos que o Jetpack Boost tenha vida própria – focado no desempenho e disponibilizado para todos, incluindo pessoas que não querem usar o plugin principal do Jetpack”, disse Pūķis.
O plugin foi construído com a mesma estrutura modular do núcleo do Jetpack, para que os usuários possam desativar facilmente os módulos que não desejam usar. Isso é útil para garantir a compatibilidade com outros plugins de desempenho ou cache que os proprietários de sites já possam estar usando.
“Você provavelmente notou que tanto o Jetpack quanto o Boost contam com a função Lazy Loading – é exatamente o mesmo módulo”, disse Pūķis. “Se o usuário tiver o Jetpack e o Jetpack Boost ativos, ele usará apenas a versão mais recente do Lazy Loading Images.”
Planos para o futuro
Os recursos da versão 1.0 são apenas o começo dos planos da Automattic para o Jetpack Boost. O projeto parece estar no caminho certo para se tornar um plugin de desempenho completo que pode até mesmo migrar algumas das funcionalidades relacionadas ao desempenho para o plugin Jetpack.
“Estamos lançando o que podemos chamar de versão estável – mas ainda há muito que ser feito. Começando com módulos simples que englobarão outras técnicas de otimização, como minificação, por exemplo”, completa.
Pūķis disse que nenhuma dessas ideias é imutável e que a equipe está aberta para explorar e construir módulos que terão o maior impacto no desempenho após obter mais feedback.
Conclusão
Ao longo deste post, você pôde conhecer mais detalhes sobre o mais novo plugin de desempenho lançado no mercado. No entanto, lembre-se, o plugin é considerado estável, mas ainda está em construção, portanto é importante que você utilize o plugin em um ambiente de testes.
E apesar dele prometer uma melhora significativa para que você se encaixe nas métricas do Core Web Vitals, em primeiro lugar, é preciso entender que um plugin sozinho não faz milagres. Em outras palavras, isso significa que você precisará analisar o seu site em WordPress como um todo para então ver o que pode ser feito quando o assunto é otimização de performance.
Na dúvida, é sempre importante que você entre em contato com um desenvolvedor para que ele possa analisar quais melhorias podem ser executadas para que o seu site obtenha um melhor desempenho.
Por fim, se você gostou deste post, compartilhe com seus amigos em suas redes sociais.
Até a próxima!
Artigo traduzido e adaptado: Automattic Launches Jetpack Boost: A New Performance Plugin
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.