O Editor de Blocos do WordPress está cada vez mais maduro enquanto o projeto Gutenberg avança para suas fases 3 e 4. A cada dia aparecem novos esforços e atualizações para deixar melhor a experiência do usuário e a do desenvolvedor de sites, mas existe uma solução nativa dentro do projeto que ajuda a otimizar seu tempo e re-aproveitar muito de seu trabalho que talvez você não conheça, são os blocos reutilizáveis.
Mas o que é um bloco reutilizável? Muito mais uma funcionalidade do que um tipo de bloco especifico, “reutilizar” na prática é a soma de poder gravar um conjunto de blocos para ser repetido em outros posts ou páginas, com a possibilidade de exportar e importar esses conjuntos.
Nesse artigo, vamos mostrar como usar os blocos reutilizáveis, além de dar dicas de bibliotecas e de como você pode deixar seu site muito bacana usando blocos para valer! Indo além dos populares plugins já retratados pelo nosso blog em 6 plugins de blocos para o novo editor.
Como criar blocos reutilizáveis
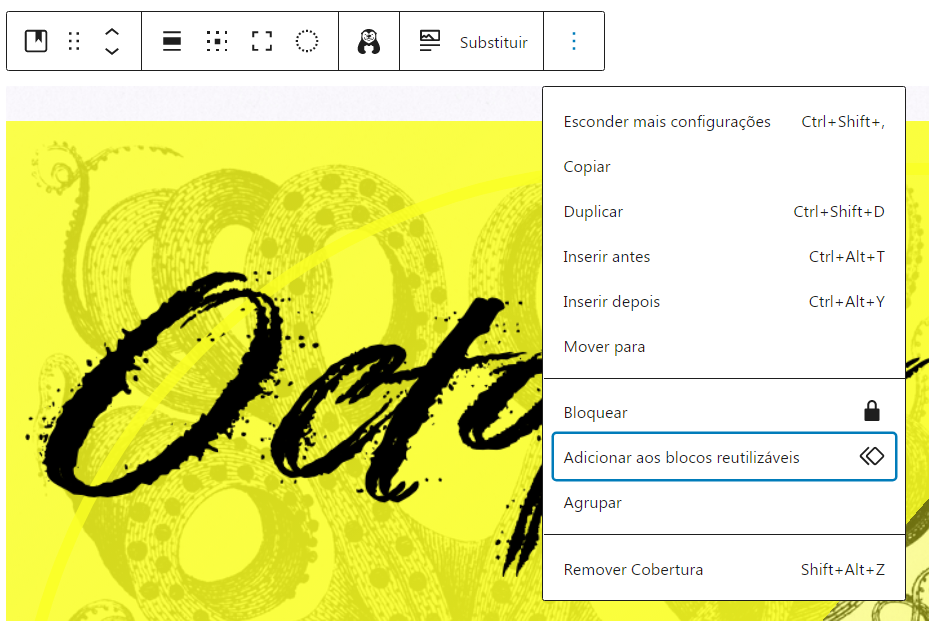
Primeiro, a função fica meio escondida, então se atente no ícone de “mais configurações” de cada bloco:

Um menu se abrirá e você poderá visualizar o link “Adicionar aos blocos reutilizáveis”.

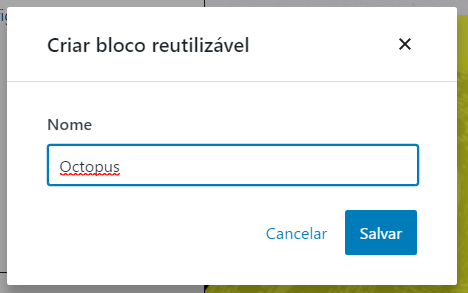
Depois, aparece uma caixa de texto para você criar o seu bloco com um nome específico ao clicar em Salvar, ele estará criado.

A partir daí, o seu bloco se torna um bloco reutilizável, lembre-se que o nome deve comunicar bem o que é aquele bloco. Você, agora, pode pesquisar seu bloco reutilizável pelo nome como qualquer outro.
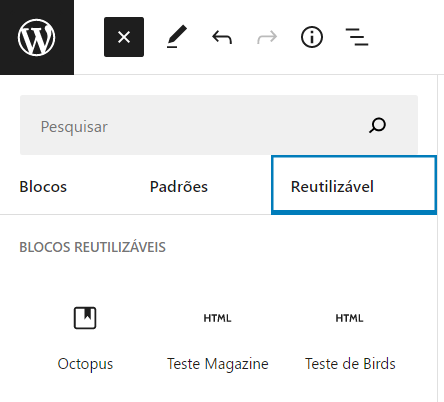
Ao clicar para inserir um bloco no botão azul acima a esquerda, ao lado do logo do WordPress, o menu de blocos vai se abrir e você poderá visualizar uma aba “Reutilizável”, lá estarão todos os blocos reutilizáveis que foram criados.

Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
É importante destacar que agora esse elemento pode ser usado em diversas páginas/posts, mas será o mesmo, mudar ele significa mudar em todas as páginas que ele tiver sido inserido.
Ainda nesse artigo, vamos te mostrar como começar um outro bloco a partir de um reutilizável, podendo se tornar depois outro bloco reutilizável inclusive. Antes disso, é importante explicar que para não depender de um design ou de uma imagem, existem formas de você estruturar os seus blocos a partir de bibliotecas. Seguem alguns esforços da comunidade internacional para criar essas coleções de blocos que você pode utilizar para melhorar seu projeto WordPress.
Bibliotecas de blocos que podem se tornar reutilizáveis em seu projeto
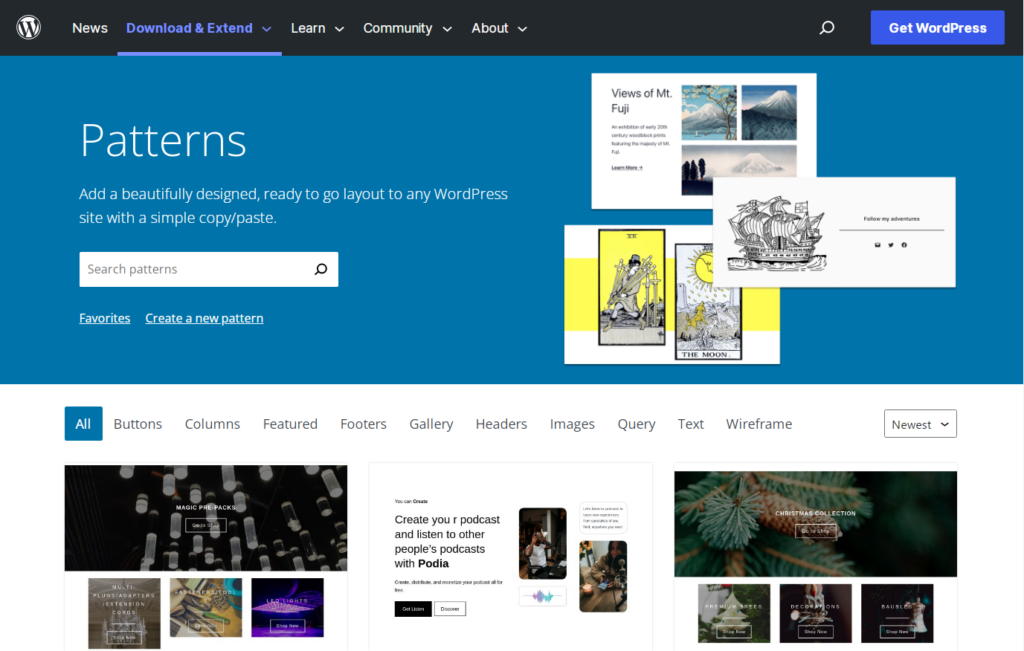
No final de julho de 2021, foi lançado no WordPress.org, como resultado de um esforço da comunidade, o repositório oficial de “Patterns“, que são esses conjuntos de padrões e modelos de blocos que podem ser utilizados por qualquer um, em qualquer tema que tenha suporte ao Gutenberg. Você simplesmente acessa o site abaixo, encontra a estrutura que deseja utilizar e clica em “Copy Pattern”. Não é preciso estar logado no WordPress.org.

Assim como os outros repositórios da comunidade, você pode somar seus padrões por lá, já para isso é necessário uma conta. O repositório é dividido em 10 categorias que são: Botões, Colunas, Destaques, Rodapé, Galerias, Cabeçalhos, Imagens, Consulta de Posts, Texto e Wireframe. Visite e aproveite para fazer seus testes com o novo Editor de Blocos.
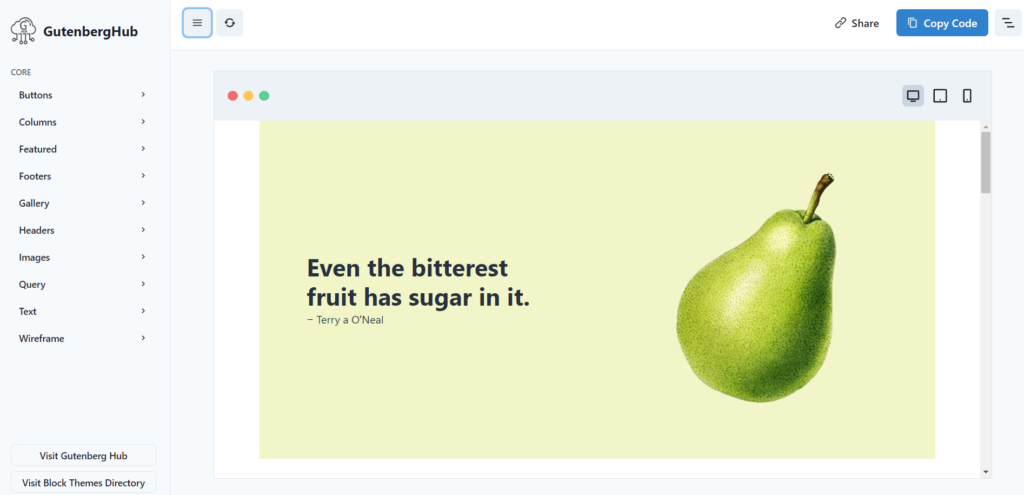
Mas o primeiro esforço de documentar e tornar público uma grande quantidade de blocos foi do site GutenbergHub ainda em 2020. O site mantém até hoje “meio escondido” no subdomínio Builder (mas não é outro builder do WP) uma interface para se copiar estruturas de blocos para serem usadas em qualquer projeto. São as mesmas categorias do repositório de Patterns, isso porque hoje a ferramenta criada pelo desenvolvedor Munir Kamal compartilha da mesma API do WordPress.org que é pública e permite a criação de aplicações.

Dividido em um menu das categorias já citadas (coluna à esquerda), você cria primeiro sua estrutura, depois pode testar em formatos de desktop, tablet e celular. Além de trocar a ordem das estruturas usando o Navigator (botão acima a direita, três linhas horizontais alinhadas diagonalmente). Assim que conseguir criar um wireframe da página parecido com o que desejava, você clica em “Copy Code“ e cola no seu Editor de Blocos com o famoso “Ctrl+V” em seu teclado ou simplesmente clique com o botão direito do mouse e clique em Colar.
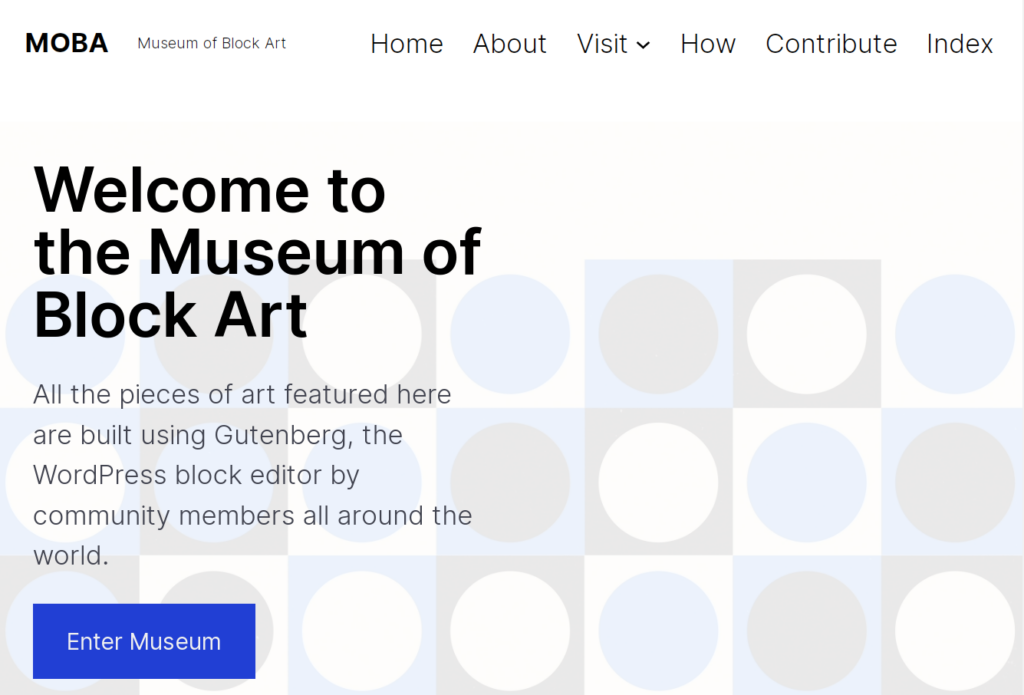
Em março de 2022 foi lançado o MOBA (Museu de Arte de Blocos em tradução livre) que busca inspirar a criatividade e ultrapassar os limites do que pode ser feito com o WordPress atualmente. A coleção selecionada é criada graças às ferramentas de design que surgiram nos últimos lançamentos como suporte à bordas, gradientes e muito mais.

O Museum of Block Art é organizado por versões do WordPress, com as criações dos colaboradores voluntários usando o máximo de recursos de cada lançamento. Cada “arte” em destaque é feita usando apenas o Editor de Blocos, em muitos casos sem nenhum CSS personalizado. O projeto aceita contribuições diretamente desde que seguidas as orientações dos curadores.
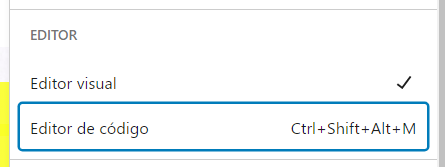
Clicando em uma das “obras”, você verá a marcação usada na criação do bloco. Diferente das outras bibliotecas que mostramos, o processo para usar esses conjuntos de blocos é mais complexo, você vai precisar copiar e colar usando o “Editor de código” que você acessa pelo Opções >> Editor. Você precisa colar o código nessa visualização e depois voltar para o “Editor visual” para conseguir ver o resultado.

O site foi projetado e construído por Beatriz Fialho, Designer de Produto da Automattic, usando o Blockbase, um tema pensado para Blocos que usa o que há de melhor e mais recente no WordPress.
Como desfazer blocos reutilizáveis
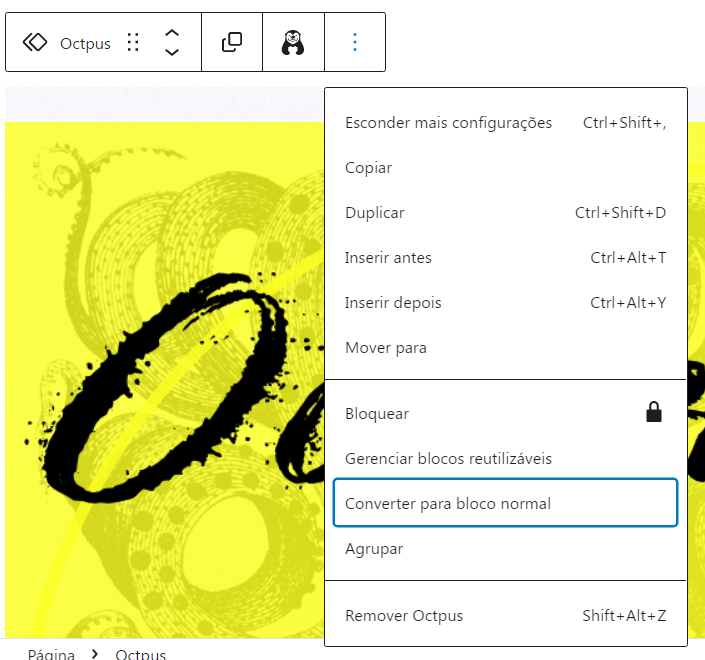
Agora para avançar no uso dos blocos reutilizáveis é interessante observar que qualquer um desses blocos pode ser “desconectado” se tornando um bloco comum novamente. É só acessar o “mais configurações” (os 3 pontinhos na vertical) e clicar em “Converter para bloco normal“, isso vai permitir que você modifique aquele conjunto de bloco somente naquela página ou post.

As modificações neste bloco só estarão valendo no Post ou Página em questão, mas se você quiser transformar ele um outro reutilizável você pode também.
Ao criar uma diversidade desses blocos, você vai precisar gerenciar todos eles, portanto a seguir vamos mostrar como gerenciar blocos reutilizáveis podendo até importar e exportar cada um deles com uso de arquivos JSON.
Como exportar e importar blocos reutilizáveis
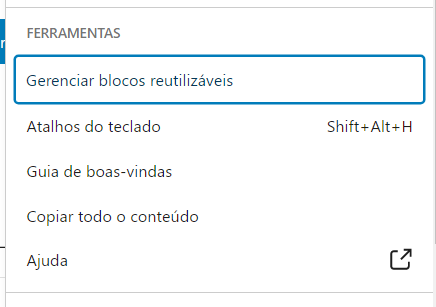
Existem dois caminhos para o link “Gerenciar blocos reutilizáveis“, no menu “mais configurações” de um bloco como na imagem acima, ou também pelas Opções >> Ferramentas:

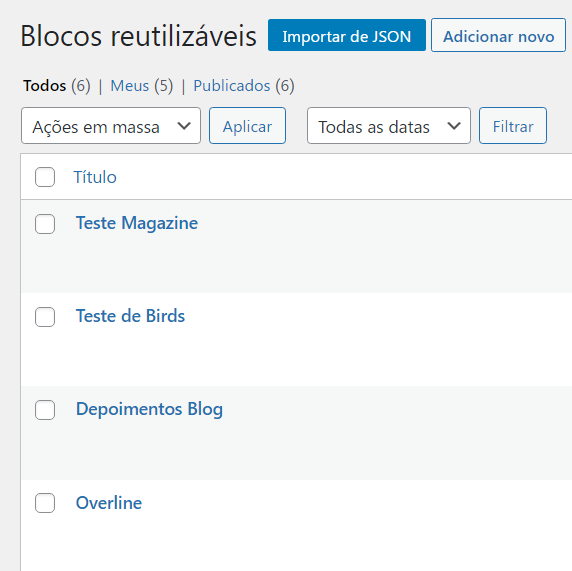
Ao clicar, você vai seguir para a tela do painel WordPress abaixo. Importante lembrar que você sai do Editor de Blocos nessa ação e alguma mudança pode ser perdida, é importante salvar seu progresso para seguir adiante.

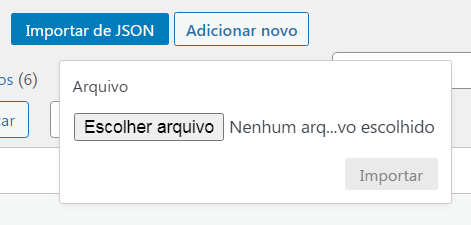
Nessa lista, você vai poder visualizar todos os seus blocos reutilizáveis e também pode exportar passando o mouse em algum e clicando em “Exportar como JSON“. Também na imagem você pode observar o botão “Importar de JSON“, ao clicar nele a seguinte caixa de upload aparece para você poder escolher o arquivo para upload. Depois de selecionado clique em “Importar“.

Não havendo nenhum tipo de erro seu bloco reutilizável aparece na lista e você passa a poder utilizá-lo dentro de seu Post ou Página como qualquer outro. Esperamos poder ter ajudado você a utilizar melhor este recurso nativo dessa nova era do WordPress que só está começando.
Mas e você, já utiliza alguns destes recursos ou bibliotecas? Na sua opinião, como está indo o projeto Gutenberg? Deixe sua opinião nos comentários e ajude outras pessoas!
Gostou deste post? Compartilhe com seus amigos em suas redes sociais! Até mais!
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.