Todo mundo conhece aquela máxima da web “Conteúdo é Rei”, e não existe complemento maior para a nobreza de um rei do que ouro, do mais alto quilate, e ouro nesse caso é um design limpo e simplificado, que dá destaque ao conteúdo e foge do famigerado padrão “elementos que saltam aos olhos”, conhecido também como Flat UI ou simplesmente Flat Design. Mas dizer que um design é simplificado não é dizer que ele é simples, ou até mesmo pobre ou sem graça, pelo contrário, na maioria das vezes o Flat UI exige um maior planejamento por parte do designer para trabalhar o layout de forma que nenhuma informação se perca, e que as informações destaque recebam a atenção necessária.
Tá, mas o que é esse tal de Flat Design?
Desde o início da popularização da web em meados dos anos 90, o design voltado para a web passou por uma série de modificações em seu estilo, e assim como toda área criativa, sofre alterações constantes em sua estética, e no que é considerado aceitável ou não – estou olhando pra você, site em Comic Sans.
Em 2012 uma nova estética surgiu, fortemente caracterizada por suas linhas simples, cores sólidas e uso forte e intrínseco de uma tipografia bem trabalhada. Um dos percursores deste estilo, o então designer, hoje CEO da LayerVault, Allan Grinshtein foi quem criou o termo Flat Design, que se popularizou em 2013, junto com o próprio estilo em si.
Identificando uma UI Flat
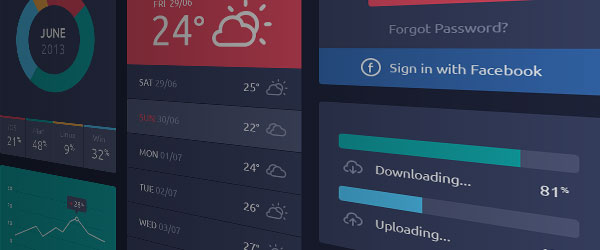
- Ausência de degradês em sua grande maioria
- Uso de grandes espaços vazios
- Sombras sólidas em um ângulo de 45°
- Cores sólidas e vibrantes
- Grande uso de iconografia para ilustrar o conteúdo

Exemplo de elementos usados no Flat Design
Como e por que o Flat Design surgiu?

Fonte: Graphic Design Junction
O Flat Design surgiu de uma necessidade sempre presente mas também crescente de dar destaque ao conteúdo. Na era da Web 3.0 antes das interfaces Flat éramos bombardeados com skeumorfismos (não, não é remédio, skeumorfismo é um estilo de design que busca replicar objetos reais), botões repletos de degradês que tinham como intuito guiarem os olhos do usuário para onde ele precisa ir, ou , tornando o conteúdo coadjuvante. Com o surgimento de tablets e smartphones, e uma necessidade de abranger um leque maior de dispositivos e de tamanhos de telas, simplicidade tornou-se fundamental.
E isso é só mais uma tendência ou está aí pra ficar?
Existe muita conversa nos fóruns de design sobre se o Flat Design veio para ficar, e eu particularmente acredito que como toda tendência do mundo criativo, o Flat Design é passageiro, mas assim como outras estéticas ele vai deixar o seu legado e abrir as portas para que a próxima tendência seja melhor ainda. Desde que tiremos o que tem de melhor de cada estética que surge, pensando sempre em como ela se aplica ao seu cliente e seus usuários, teremos uma evolução constante do mundo web.
E agora, devo abandonar tudo e fazer todos os meus projetos Flat?
Com o lançamento do novo sistema operacional da Apple, o iOS7, e o abandono do skeumorfismo por uma empresa que sempre foi famosa por seu uso, para a adoção de uma abordagem mais limpa e a introdução do Flat Design, a comparação entre as duas estéticas se torna inevitável. “Poxa, mas se até a Apple pegou esse bonde, é porque é a nova norma né?”, absolutamente não. Cada projeto deve ser abordado de maneira personalizada e a estética utilizada deve refletir uma pesquisa profunda do público alvo, e das plataformas de acesso. O grande risco de seguir uma tendência é aplicá-la de maneira errada em seus projetos.
5 excelentes exemplos de Flat Design
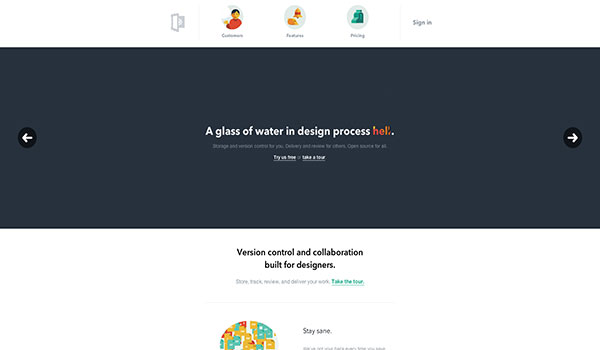
5. LayerVault

Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
www.layervault.com
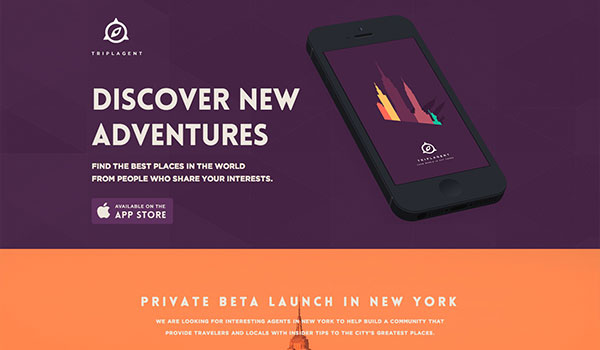
4. Triplagent
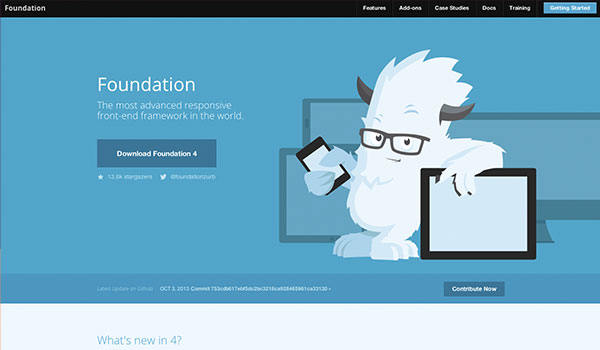
3. Foundation
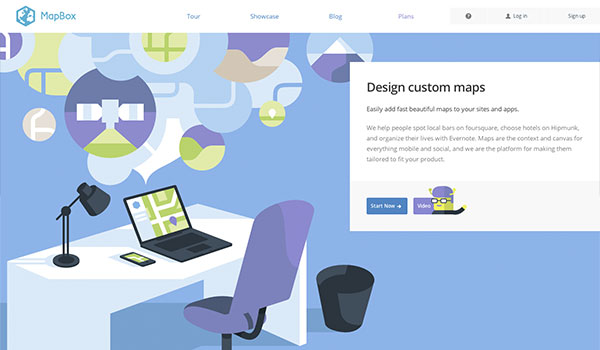
2. MapBox
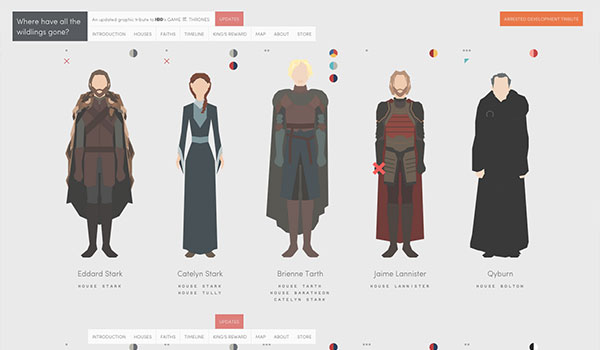
1. Game of Thrones by Nigel Evan Dennis
Leia mais sobre Flat UI Design
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.






[…] Flat Design: Se conteúdo é rei, a simplicidade é ouro. […]
Hey Chris,
Thanks for mentioning our website FlatTrendz.