Conforme a Cristiane Schuelter já escreveu em outro post aqui no Blog da Yogh, “A produção de conteúdo textual para os websites é essencial para as empresas ganharem destaque na Internet. Este tipo de trabalho envolve pesquisa de palavras-chave e redação especializada por jornalistas com foco em comunicação digital. (…) A atualização de conteúdo do site fortalece a iniciativa online da sua empresa, melhora o posicionamento nas ferramentas de busca e motiva seus clientes a acompanhar suas novidades.”
De fato, a escrita de conteúdo para sites e blogs vêm se tornando um serviço cada vez mais requisitado pelas empresas que desejam melhorar seu posicionamento na internet. Mas nem toda empresa pode contratar jornalistas ou redatores especificamente para isso. Se você se identifica com esta condição, e a menos que você seja um designer gráfico ou fã de David Carson, este post pode ajudá-lo com algumas dicas sobre como melhorar a redação do conteúdo para seu site ou blog, a fim de torná-lo mais agradável para o seu público.
1. Escreva todo o texto primeiro
Uma boa analogia de como fazer isso é a construção de uma casa. Primeiro você faz o fundamento da casa (define o tema do texto), depois levanta as paredes (escreve os parágrafos que darão estrutura ao texto) e por último faz o acabamento e a pintura (formatação do texto e definição de estilos). Então não se preocupe com a pintura antes de levantar todas as paredes. Primeiro escreva todo o texto e faça uma leitura para conferir se o texto está claro e objetivo.
2. Respeite a hierarquia das informações
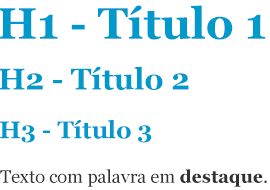
Muitas vezes queremos destacar muitas partes do texto, como palavras ou títulos. Mas quando criamos destaques demais, acabamos deixando o conjunto do texto poluído e assim não destacamos nada. Destaques só funcionam quando são exceções, criar várias exceções diferentes não vale. Além disso, destaques muito gritantes prejudicam a hierarquia do conteúdo. Um texto bem estruturado mantém uma boa hierarquia entre os headings (H1, H2 e H3) que funcionam como títulos e subtítulos e o texto.
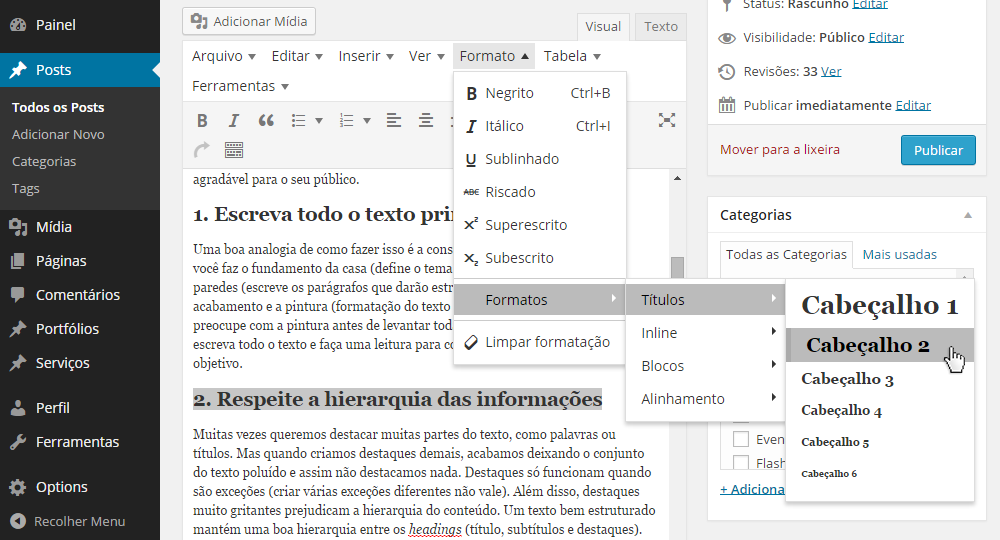
Quase todo mundo conhece o software de edição de texto Word. A ferramenta de edição de texto do Painel do WordPress é parecida. Você pode formatar partes específicas do texto, utilizando negrito e itálico, ou organizando em tópicos. Também pode definir estilos para os títulos e subtítulos, como eu fiz com o subtítulo deste texto aqui. A imagem abaixo, por exemplo, mostra a ferramenta que utilizei para definir o estilo dos subtítulos deste artigo. Em vez de usar a opção Negrito (Bold), usei a opção “Formato > Títulos > Cabeçalho 2”.
3. Conheça as convenções de formatação
A menos que seu site/blog seja focado em um conceito artístico específico, é interessante aproveitar algumas das convenções já utilizadas na formatação de texto. Vamos abordá-las por tipo:
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.
Negrito (Bold)
Geralmente é utilizado em títulos e subtítulos, mas na web não é uma regra (depende do projeto gráfico ou tema visual de seu site/blog). Também pode ser usado para dar destaque à palavras ou frases importantes dentro do texto. Use com moderação!
Itálico
É legal para destacar citações, pensamentos e depoimentos: frases que foram escritas por outras pessoas. Neste caso é legal colocar a citação “entre aspas” e sempre citar o nome do autor. Também pode ser utilizado para termos em outros idiomas.
4. Estabeleça padrões para tudo
Da mesma forma que há uma hierarquia dentro de cada texto, há também uma hierarquia para apresentação de todo o conteúdo no seu site ou blog. Neste caso, na página de índice dos posts, é recomendável que todos tenham o mesmo peso visual em relação ao texto, sem que um se destaque mais que o outro. A exceção fica por conta das imagens, ou de áreas definidas para isso previamente no projeto gráfico. Se você utilizou CAIXA ALTA para o título de um post, procure utilizar a mesma formatação para todos os outros títulos. O mesmo serve para todas as partes do texto como chamadas, citações, categorias, legendas… Mas assim como o negrito, EVITE USAR CAIXA ALTA EM TUDO, OU SEU TEXTO PODE GANHAR UM TOM AGRESSIVO.
5. Revise a gramática
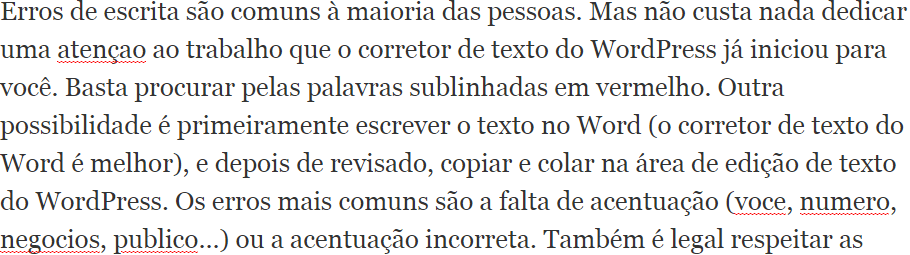
Erros de escrita são comuns à maioria das pessoas. Mas não custa nada dedicar uma atenção ao trabalho que o corretor de texto do WordPress já iniciou para você. Basta procurar pelas palavras sublinhadas em vermelho. Outra possibilidade é primeiramente escrever o texto no Word (o corretor de texto do Word é melhor), e depois de revisado, copiar e colar na área de edição de texto do WordPress. Os erros mais comuns são a falta de acentuação (voce, numero, negocios, publico…) ou a acentuação incorreta. Também é legal respeitar as letras maiúsculas no início de nomes próprios (Facebook, São Paulo…). Algumas pessoas, principalmente outros autores, podem desvalorizar seu conteúdo por conta disso.
6. Utilize apenas imagens com resolução adequada
Não adianta um site com um projeto gráfico bacana, se as imagens utilizadas nele são de má qualidade. Esse é um dos maiores problemas em termos estéticos nos sites e blogs. A maioria deles são pré-configurados para ajustar imagens de tamanhos diversos para um tamanho padrão. Nesses casos, é muito comum algumas pessoas utilizarem imagens de baixa resolução, que quando são ampliadas no site ficam pixeladas (estouradas).
Outro problema comum é utilizar imagens de ótima qualidade, mas que ficam pesadas demais e tornam lento seu carregamento. É certo que quanto maior a resolução da imagem, maior sua qualidade, e mais atenção do público ela prenderá. O ponto de equilíbrio neste caso está em redimensionar a imagem a ser utilizada para o tamanho exato da área de visualização de seu site/blog, e ajustar a resolução para 72 dpi. Esta já é uma questão um pouco mais técnica, que trataremos num próximo post. Mas fica uma dica para quem já está familiarizado com o Adobe Photoshop: abra a imagem, clique em Arquivo > Salvar para Web, e escolha o formato e o tamanho da imagem.
E agora, que tal colocar em prática essas dicas? Com certeza seus artigos serão mais impactantes e atrairão mais a atenção dos leitores. Mãos à obra!
Assine nossa newsletter e receba grátis as últimas novidades sobre o WordPress no seu e-mail.